3. Tvorba nového mapového projektu
3.4 Sestavení nové mapy
Po upravení vzhledu mapových vrstev následuje další postupný krok celého přípravného procesu – vytvoření nové mapy, ve které budeme nachystané mapové vrstvy zobrazovat.
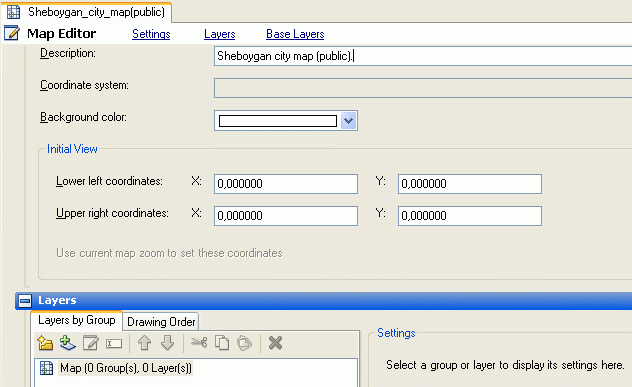
- V panelu Site Explorer klepneme pravým tlačítkem na složku Maps a vybereme New - Map. Tím otevřeme editor pro úpravu mapy a také náhledové okno ve spodní části aplikace.
- Do pole Description zadáme Sheboygan city map (public).
- Pole Coordinate Systém ponecháme prázdné, protože mapa automaticky převezme souřadný systém první přidané mapové vrstvy.
- Jako pozadí (Background Color) vybereme některou ze světlých barev nebo ponecháme bílou. A na závěr mapu uložíme do složky Maps pod názvem Sheboygan city map. Do připravené prázdné mapy nyní přidáme mapové vrstvy.

3.4.1 Přidání mapových vrstev
- V panelu Site Explorer poklepeme na vytvořenou mapu Sheboygan City Map a otevřeme ji.
- Panel Settings (nastavení) sbalíme klepnutím na znaménko mínus, abychom měli více místa pro definici vrstev (Layers).
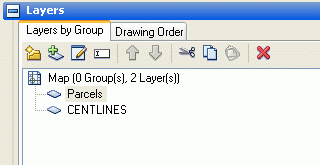
- Z panelu Site Explorer nyní vybereme vrstvu Parcels a tu přetáhneme do seznamu vrstev v mapě.
- Stejným způsobem přetáhneme i další vrstvu – CENTLINES.

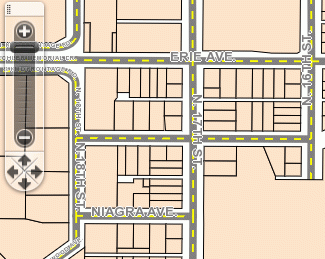
- Obě vrstvy pak v mapě zobrazíme pomocí náhledu, klepnutím na tlačítko Refresh. Obě by se měly korektně zobrazovat včetně různých stylů zobrazení u vrstvy středů ulic (CENTLINES).
- Mapu na závěr
uložíme.

3.4.2 Nastavení pořadí mapových vrstev
Pro potřeby organizace dat zobrazovaných v mapě máme k dispozici nástroje Drawing Order (pořadí vykreslování) a Layer Group (skupiny vrstev).- Mapu Sheboygan City Map otevřeme do editačního režimu.
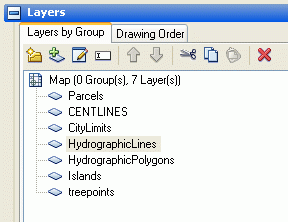
- V panelu Site Explorer vybereme vrstvu buildingsNew a přetáhneme ji do panelu Layers (vrstvy CENTLINES a Parcels by již měly být v mapě obsaženy).
- Totéž zopakujeme pro další vrstvy ukázkových dat: City Limits, HydrographicLines, HydrographicPolygons, Islands a treepoints. Pořadí vrstev nyní nehraje roli, seřadíme je později.

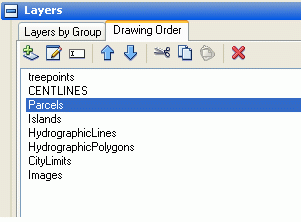
- Klepneme na záložku Drawing Order a pomocí šipek nastavíme korektní a logické pořadí všech mapových vrstev. Vrstva Images by měla být zobrazena na pozadí a naopak vrstva treepoints (stromy) by se měla zobrazovat v popředí.

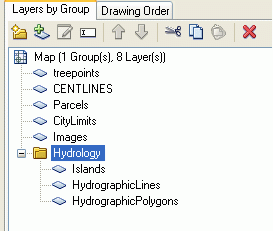
- Přepneme se zpět na záložku Layers By Group. Klepneme pravým tlačítkem na seznam vrstev a zvolíme New Group (nová skupina vrstev).
- Skupinu pojmenujeme Hydrology (Vodstvo) a vrstvy, které se týkají této tematiky přetáhneme do nové skupiny.

- Vytvořené změny
uložíme.
3.4.3 Nastavení legendy mapy
Legenda je důležitou součástí každé mapy a jinak by tomu nemělo být ani u mapy webové. Proto nyní nastavíme její vzhled pro zobrazení ve výsledné webové aplikaci.
- Mapu Sheboygan City Map otevřeme do editačního režimu.
- Přetáhneme vrstvu Parcels (area) ze složky Layers do panelu Layers v aktuálně otevřené mapě.
- záložce Drawing Order přesuneme vrstvu Parcels (Area) přímo pod vrstvu Parcels.
- Přepneme se na záložku
Layers By Group a ujistíme se, že je vrstva Parcels (Area)
vybrána (aktivní).V případě, že ano,
odstraníme
zatržítka u polí
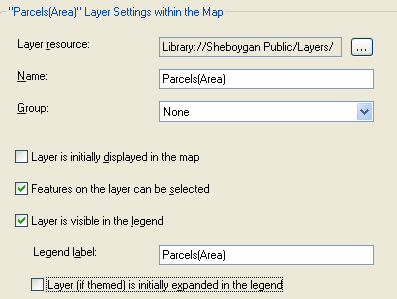
Layer Is Initially Displayed In The Map (vrstva je v mapě při spuštění zobrazována) a
Layer (If Themed) Is Initially Expanded In The Legend (tematická vrstva je v legendě rozbalena).

- Vrstva tak bude při spuštění mapy vypnuta a barevný klíč pro zobrazení parcel dle plochy nebude v legendě rozbalený.
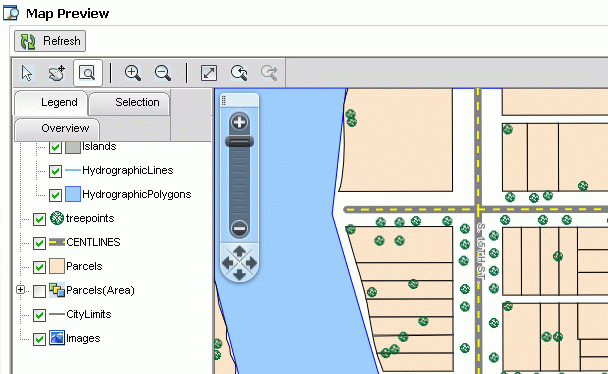
- Vše zkontrolujeme v náhledu mapy a vyzkoušíme zapnutí vrstvy a její rozbalení.

- Na závěr mapu uložíme.
- V panelu Layers je při
výběru mapové vrstvy také
možné nastavovat její viditelnost v legendě,
název zobrazovaný v legendě či možnost
výběru prvků vrstvy v mapě.
3.4.4 Zobrazení mapy ve webovém prohlížeči
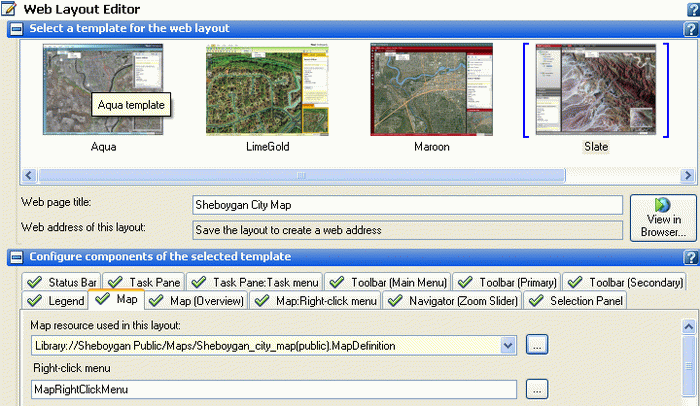
Všechny základní operace spojené s přípravou mapy a v ní zobrazených dat již máme hotové, proto nyní vytvoříme webové rozložení (Web Layout) a vyzkoušíme zobrazení mapy ve webovém prohlížeči.- Pravým tlačítkem klepneme na složku Web a zvolíme New - Web Layout - Flexible Layout.
- V panelu Select A Template For The Web Layout vybereme například šablonu Slate.
- Jako titulek webové stránky (Web Page Title) zvolíme např. Sheboygan City Map.
- Nyní nastavíme zdrojovou mapu – u pole Map Resource Used In This Layout najdeme ve složce Maps naši mapu upravovanou výše, tedy Sheboygan City Map.
- Vytvořený Web layout uložíme do složky Web Layout a pojmenujeme jej City Map. Uložení webového layoutu je nutné ještě před jeho náhledem.
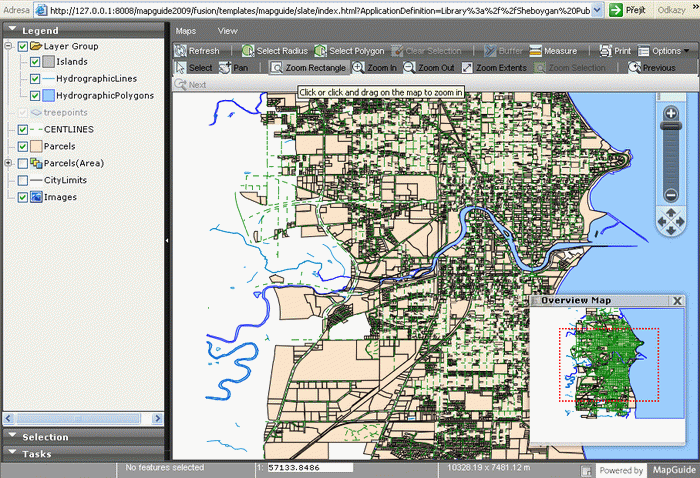
- Na závěr webovou aplikaci otestujeme. V editoru klepneme na tlačítko View In Browser... a automaticky zobrazíme webové rozložení ve webovém prohlížeči.

- Vyzkoušíme nástroje, které aplikace obsahuje, prohlédneme si mapu, zkusíme zobrazení popisů nad parcelami a různé zobrazení vrstev v závislosti na měřítku.

- Vzhled aplikace a dostupné
nástroje pak můžeme dle potřeby upravovat v editoru
webového rozložení.
